About Me

My name is Zachary,
I am taking my beginning steps into learning more about web development, and learning more about myself along the way. I was born in California, but have lived almost all of my entire life in Colorado.
The way I see it, any type of programming can be treated as a puzzle, which is why I am drawn to it as an interest; it allows for unique, creative, and many different types of solutions. Video games started off my interest in programming; always wanting to create my own one day and wanting to know exactly how they were made.
As time has passed, my programming interests have shifted, and web development is now a large interest of mine. I'm excited to learn more and create something that others, or even just one other person, will be able to use.
Projects

Simon Game
A Simon Says game made with JavaScript. Made to slightly resemble a real device. Play through 20 rounds of a generated pattern. Features a strict mode where mistakes can not be made.

JavaScript Calculator
JavaScript Calculator
A simple calculator made with JavaScript. Simple to start off, complex as more features are added. The first advanced front-end-development project I've completed on freeCodeCamp.

Tic-Tac-Toe
Tic-Tac-Toe
A simple Tic-Tac-Toe game. Play against an AI opponent or with someone nearby.

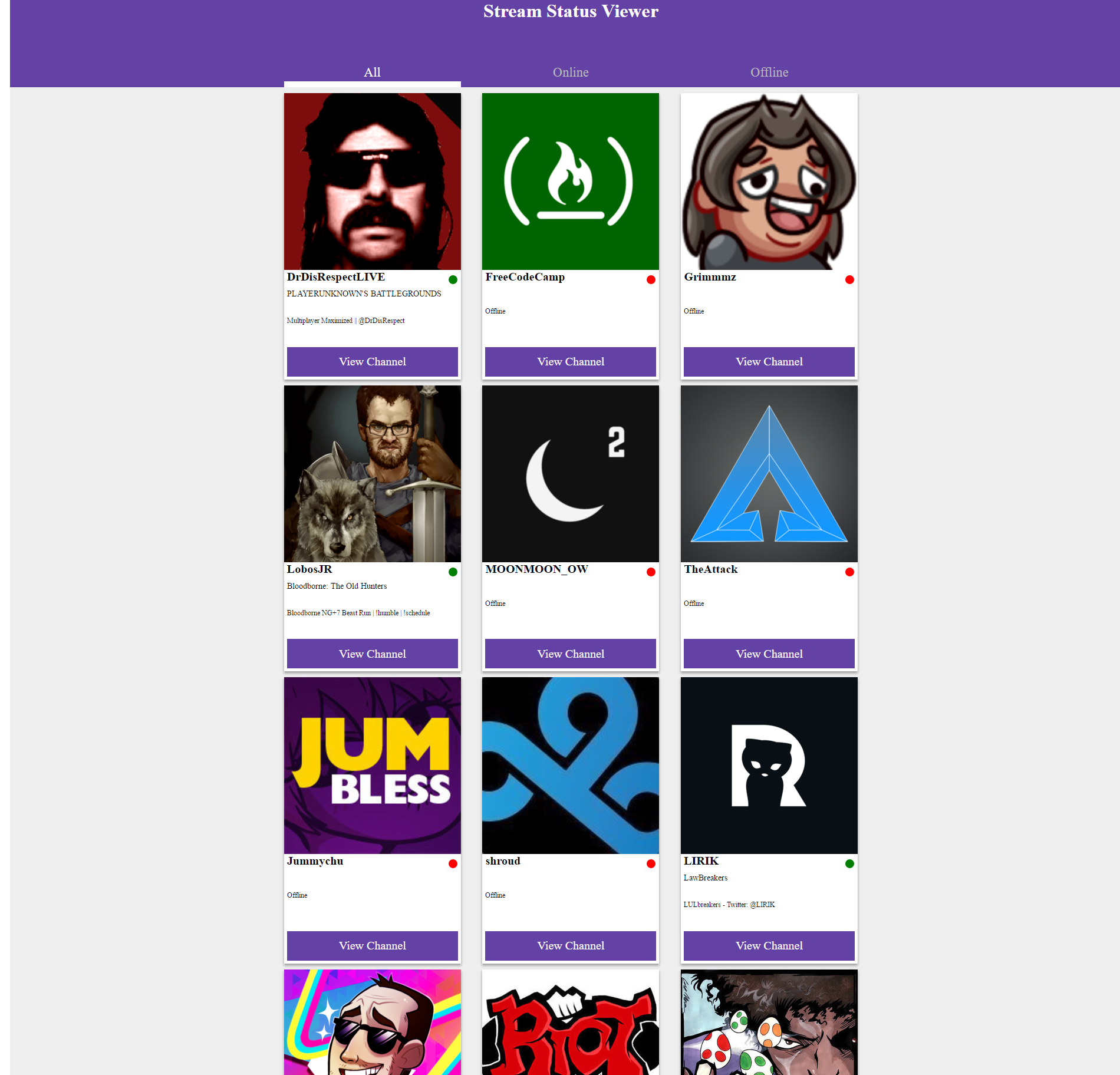
Twitch Streamers
Twitch Streamers
A website that shows the live status of my favorite Twitch streamers. Uses the Twitch API to pull information about the streamers to display their live status and their user image.

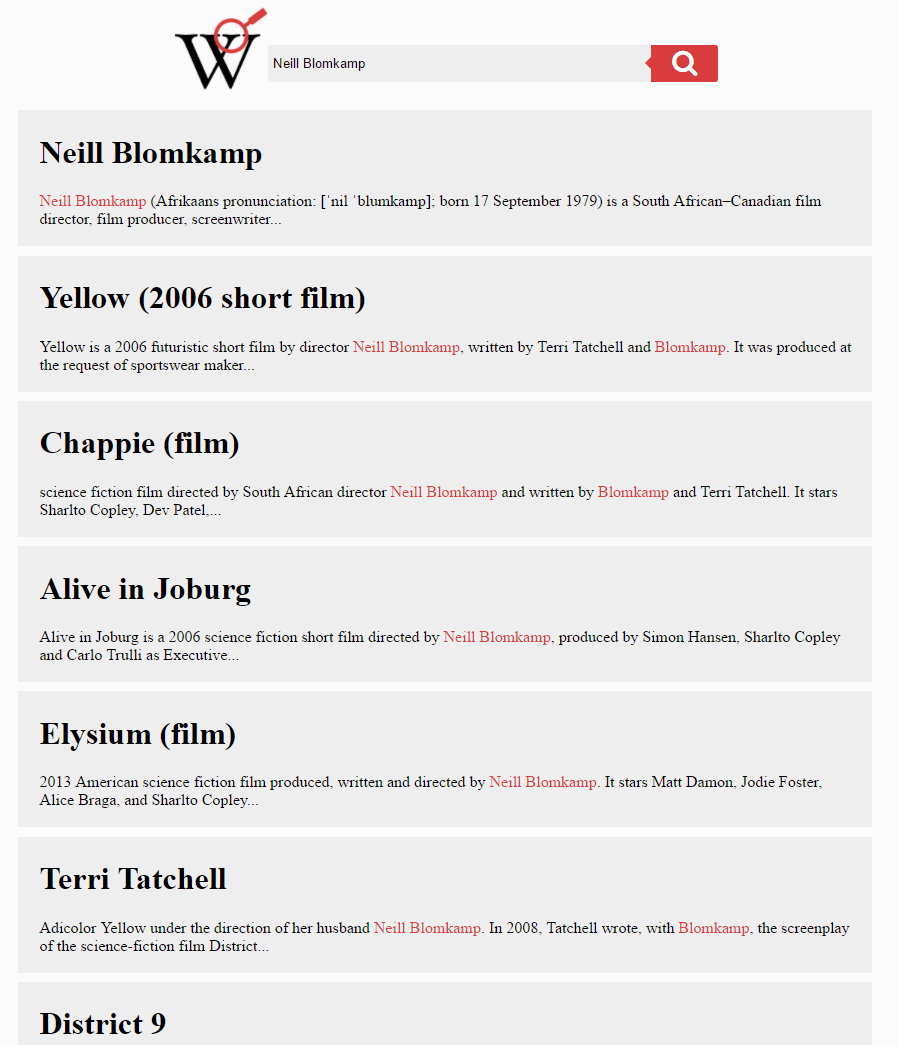
Wikipedia Viewer
Wikipedia Viewer
A wikipedia viewer. Uses the Wikipedia API to search for what the user enteres in the text box. Uses CSS flexbox and grid for the page layout.

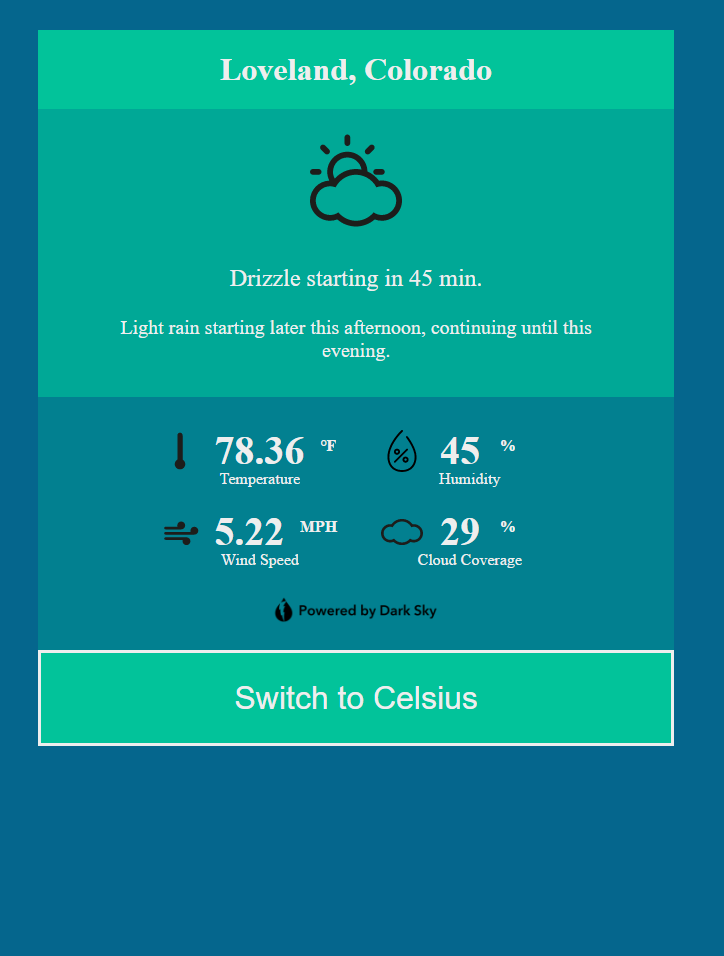
Local Weather
Local Weather
The second intermediate front end development project I completed on freeCodeCamp. This project uses geolocation and the Dark Sky API to display the local weather of the user.
Contact Me
Feel free to send me a message!
Interesting in learning more about anything you see here or about other things I'm involved in? Check out my social media links below, or get in contact with me by sending a message. I would love to hear about anything you have to say!
Visit my freeCodeCamp GitHub repository and see other projects I have made and view my personal notes I have created while going through the lessons on freeCodeCamp.